v2rayN 更新至 2.7 版本后,添加了订阅功能。原理和 ShadowsocksR 订阅是一样的,不过大概是太容易了,没有大佬愿意动手,因此这里写了一篇简单的教程。
备注
如果你还没有安装 V2Ray,可以参考这教程:V2Ray 一键搭建和优化详细图文教程
订阅原理
V2RayN 订阅功能说明准备
本教程实现的条件较为简单
导出 vmess 链接工具为 V2RayN
使用 Netlify
提供 WEB 访问
注册 Netlify
注册链接:
https://app.netlify.com/
打开然后使用 Github 账号直接登录,或者选择其他,随便你了,好简单的。
生成内容
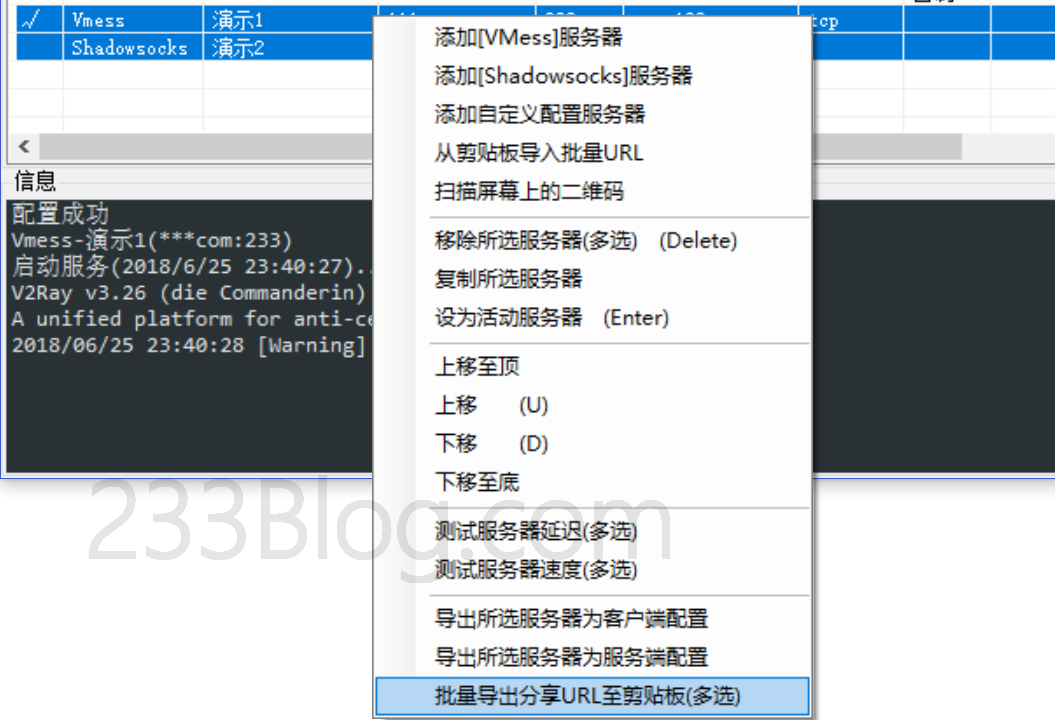
使用 V2RayN 批量导出 URL
base64 加密输出
这里随意使用能进行 base64 加密的工具就好,最简单的是在线 base64 加密,比如 站长工具

制作含有加密信息的 html 文件
先将在站长工具生成的 base64 加密得到的结果复制
然后在电脑上按 Ctrl+Shift+N 便会生成一个 新建文件夹,然后打开这个文件夹,之后鼠标右键新建一个文本文档,便会生成一个 新建文本文档.txt
OK,双击 新建文本文档.txt 打开它,然后粘贴刚才复制的 base64 加密结果,保存。
之后选中 新建文本文档.txt ,按 F2 ,将 新建文本文档.txt 重命名为 index.html
确保了完成后继续。
备注:这可能只适合 WIN 系统。如果你使用其他系统,你要自行解决此步骤。其实就是将结果生成一个 index.html 文件。
上传到 Netlify
打开 Netlify
拖动刚才生成的 新建文件夹 到 Netlify,是选择这个 新建文件夹 文件夹拖动过去,不是将 index.html 拖动过去!
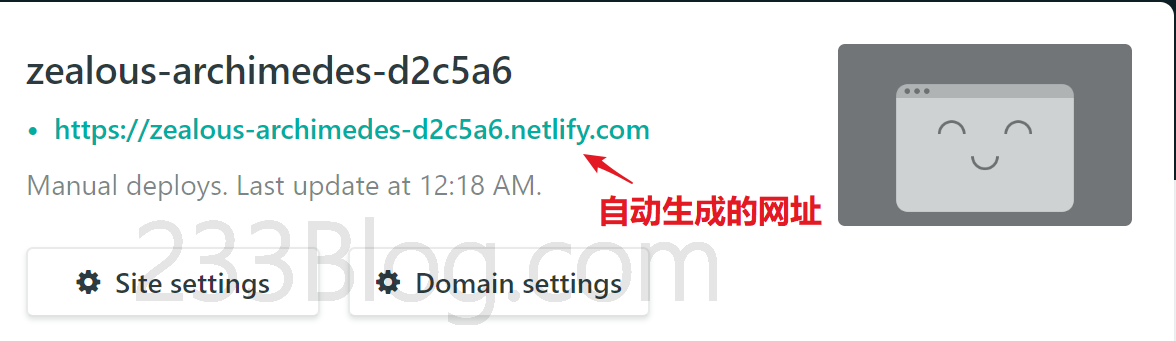
之后 Netlify 便会生成一个链接地址,这个地址就是订阅地址。
使用 V2rayN 进行订阅
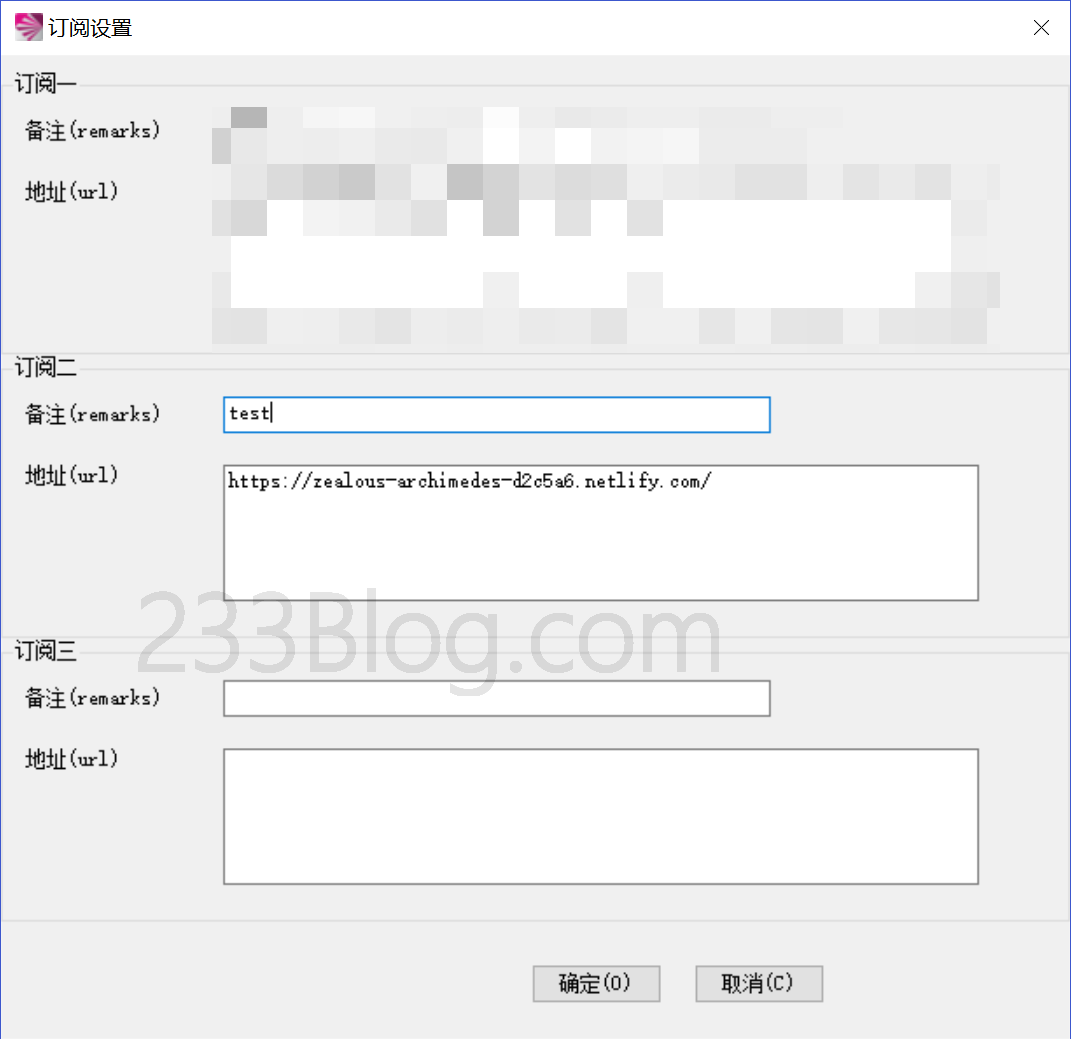
打开 V2RayN 界面,找到 【订阅】选项,订阅设置。

配置完成后,再选择更新订阅即可。
怎么更新订阅内容
再重新生成 base64 加密相关内容,步骤看前面
之后打开 Netlify
,在主界面选择之前生成的网站,之后再选择 Deploys,然后拖动文件夹过去即可。便会完成更新了
订阅的链接不变
结束
如果在移动端上使用 Android 并使用了 v2rayN 同作者开发的v2rayNG,也可使用该订阅链接。
对于 iOS 用户,如果订阅的服务器中的 vmess 传输方式较为简单(单纯的TCP),则可以在 shadowrocket 上使用该订阅链接并获得较好的体验。
Netlify 也有好多很实用的地方,比如绑定域名什么的,此处不细说了。自己摸索吧
感谢
感谢 @Susprcl9 大佬友情撰写此教程~